Nos conseils pour proposer une application mobile d’établissement intuitive qui séduira vos utilisateurs
By: Ready Education on 7 janv. 2022 09:45:00Nos conseils pour proposer une application mobile d’établissement intuitive qui séduira vos utilisateurs
By: Ready Education 7 janv. 2022 09:45:00
Avoir une application mobile d’établissement c’est bien. Mais avoir une application mobile d’établissement ergonomique et intuitive, c’est mieux.
En effet, plus une application mobile est facile et agréable à utiliser, plus elle performante. Parce que les étudiants seront séduits par son design et son ergonomie, ils téléchargeront en masse votre application et passeront plus de temps à la consulter.
Une bonne expérience utilisateur est donc primordiale dans la mise en place de sa solution mobile d’établissement. Mais comment vous assurer de proposer la meilleure expérience utilisateur possible ?
La réponse dans cet article où nous vous livrons les secrets d’une application intuitive qui plaira à coup sûr à tous vos utilisateurs !
👀 Ce que vos étudiants attendent de leur application mobile…
Vos étudiants attendent 3 choses de leur application mobile : de la simplicité, de l’ergonomie et du design. Ce sont les clefs de voûte d’une solution efficace car pratique et agréable à utiliser. On vous explique en détail pourquoi :
1️⃣ La simplicité : il faut garder en tête qu’une application doit être pensée pour pouvoir être facilement utilisable par tous, qu’il s’agisse des plus à l’aise avec la technologie comme des plus maladroits ! Une interface simple, claire et logique, c’est la première étape vers une application performante et des étudiants satisfaits qui reviendront.
2️⃣ L’ergonomie : pour être ergonomique, une app mobile doit être maniable à une main comme à deux mains ! Lors de sa conception, le parcours du doigt sur l’écran du mobile doit donc être pris en compte. De la sorte, les différents boutons, textes, médias, URL et autres doivent être placés au meilleur endroit pour garantir une navigation fluide et sans accros !
3️⃣ Le design : enfin, que serait une application mobile sans un bon design ? Si avoir des contenus pertinents est une première étape, les mettre en forme ensuite est primordial ! Pour que votre solution soit en phase avec votre image et que vos utilisateurs vous identifient facilement, il faut respecter votre charte graphique d’établissement.
De nombreux facteurs sont à prendre en considération lors de la conception de son application mobile d’établissement. La simplicité, l’ergonomie et le design en font partie. En respectant ces 3 points clefs, tous les moyens sont mis en œuvre pour proposer ensuite une app accessible, facile à utiliser et désirable aux yeux de vos étudiants. Vous fluidifiez ainsi leur expérience étudiante et garantissez leur réussite !
Et maintenant, comment passer de la théorie à la pratique ?
🎯 … Et comment concevoir une application qui répond à leurs attentes ?
Chez Ready Education, nous avons longuement réfléchi à la manière d’intégrer ces 3 éléments fondamentaux dans toutes nos applications mobiles d’établissement. Lors de la conception de nos solutions mobiles, nous ne laissons rien au hasard : tout est mis en œuvre pour que vos étudiants se familiarisent rapidement avec nos outils et les adoptent sans concession.
On vous montre ça de plus près :
1) La simplicité : tout d’abord, nous obtenons une interface simple et claire en respectant deux prérequis importants ;
– La division de vos contenus :
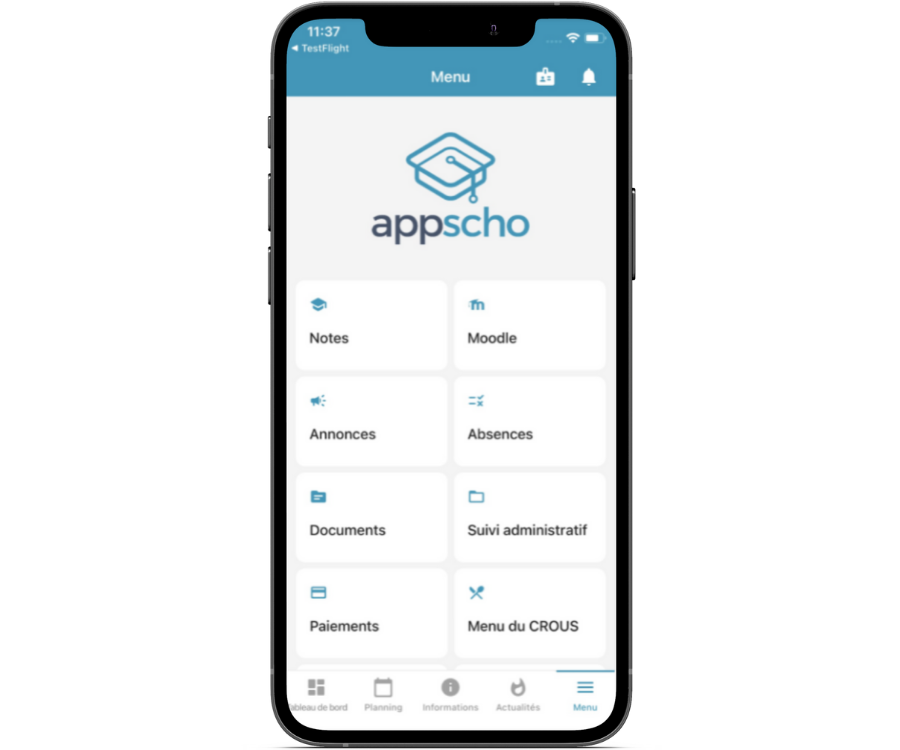
Un petit écran amène certaines contraintes. En simplifiant et en découpant votre contenu, nous apportons en fluidité dans la navigation et nous guidons votre utilisateur dans un tunnel bien précis. Il ne se perdra pas dans l’interface et ne sera pas distrait par du contenu “indésirable” qui ne répond pas à sa problématique.
.png?width=900&name=1%20(1).png)
– Une icône vaut mieux qu’un long discours :
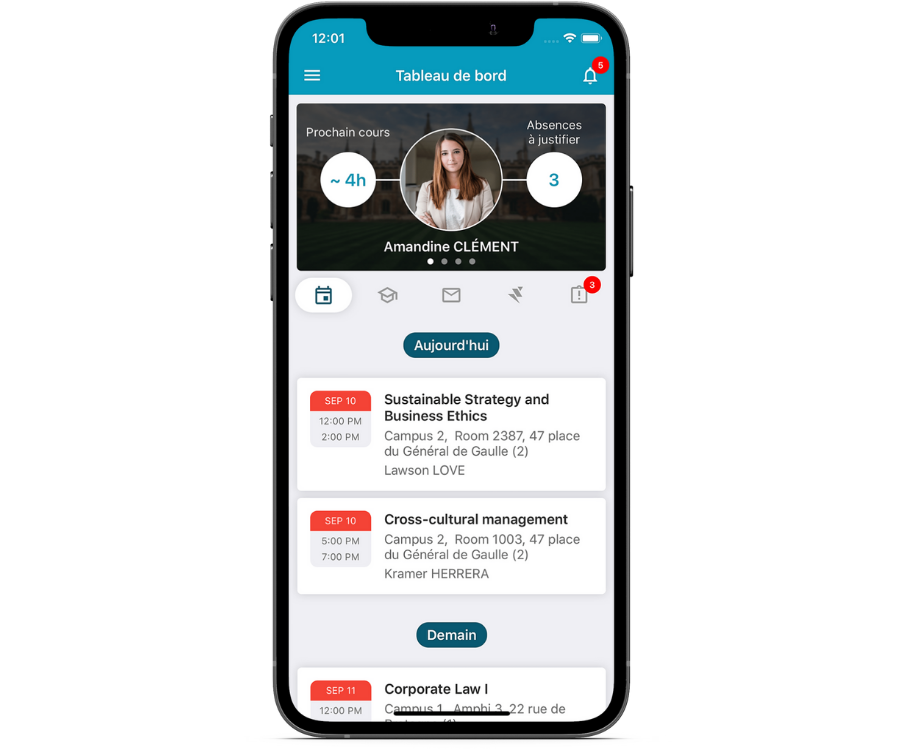
Lorsque nous le pouvons, nous n’hésitons pas à utiliser des icônes dans votre application. En plus de renforcer votre identité visuelle, elles jouent un rôle dans l’expérience utilisateur puisqu’elles viennent imager vos propos ou appuyer une action à réaliser pour favoriser la compréhension.

2) L’ergonomie : nous réfléchissons ensuite méticuleusement à l’emplacement de votre contenu au sein de votre futur campus numérique. En effet, un bouton “supprimer” placé dans un endroit inapproprié peut entraîner de mauvaises manipulations et frustrer vos étudiants dans le téléchargement de leurs justificatifs par exemple.
Nous travaillons donc avec des experts de l’UX design et prenons grand soin de l’endroit où nous positionnons vos textes, vos URL et vos boutons.

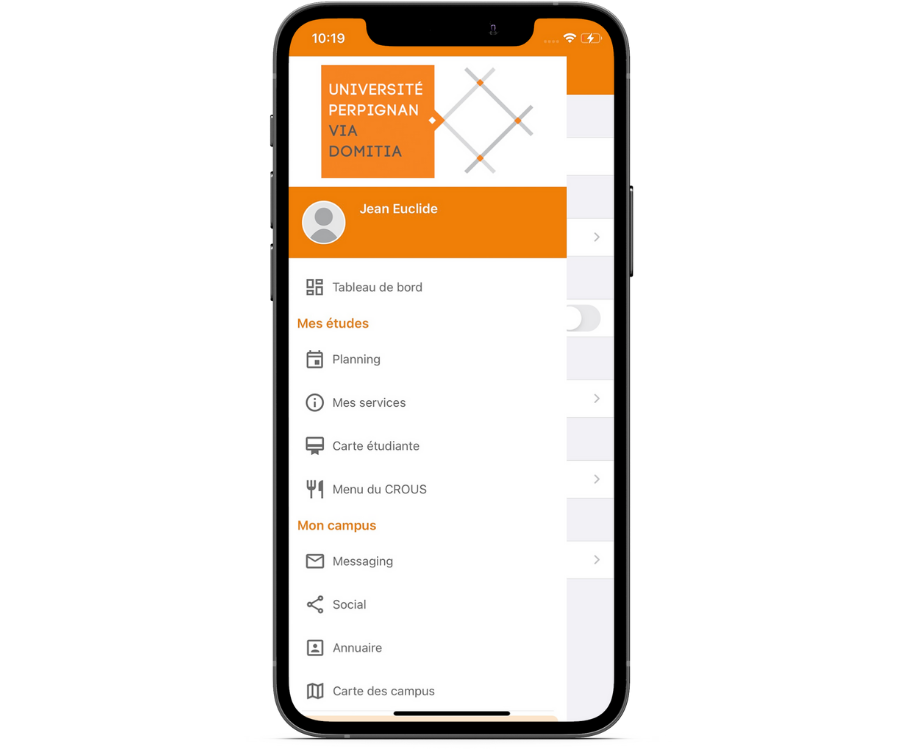
3) Le design : enfin, pour que votre identité visuelle soit en adéquation avec votre application, nous respectons votre charte graphique d’établissement.
- En fonction de votre charte, nous définissons avec vous une couleur principale et une couleur complémentaire à utiliser pour conserver une interface lisible et sophistiquée.
- Nous reprenons également votre police d’écriture pour être en phase avec vos autres contenus. Elle doit être claire et nette, afin de faire passer vos messages efficacement.
- Enfin, nous réutilisons vos logos pour afficher votre identité visuelle. Nous vous conseillons de nous les transmettre en deux versions pour être visibles sur fond clair et sur fond foncé !

📞 📧 → Alors, prêt à lancer une application mobile d’établissement facile et agréable d’utilisation pour vos étudiants avec Ready Education ? Contactez nos équipes en remplissant ce formulaire en ligne !

 Accueil du blog
Accueil du blog .png)
.png)
.png)